Googleアドセンスに合格するために、アイキャッチ画像を作成し始めたのですが、作成するうえで参考にしているサイトや便利だなと感じるサイトがいくつかございました。
今回はそのサイトたちをご紹介しようと思います。よろしくお願いいたします!
アドセンス合格に向けて改善した点をまとめた記事はコチラの『Googleアドセンス審査に通るために改善した5点』をご覧くださいね。
もくじ
基本ツールのご紹介
用途によって複数のサイトやアプリを使い分けて作成しています。私が主に使用しているのは、下記の3点です。すべてPC、ipad向けです。
- Canva
- Photoshop
- ProCreate
Canva

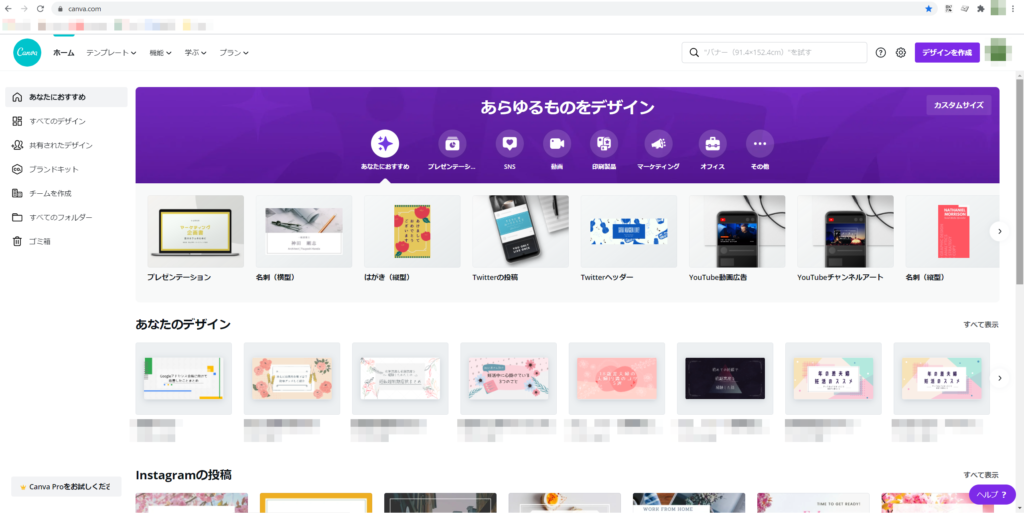
殆どのアイキャッチはこちらの『Canva』というサイトで作成しています。Googleのアカウントがあれば簡単に登録する事が出来ます。
ブログやnoteのアイキャッチから、Youtubeのサムネイル、Twitterのヘッダーなど様々な規格が用意されていて、自分で好きに作成していきます。
テンプレートも用意されているので、自分でデザインすることが苦手な方は、テンプレートを編集するだけでもOKかと思います。
私は一から作るのが好きなので、『note記事見出し画像』という規格を新規で作成しています。
無料でも十分魅力的なアイキャッチ画像を作成することが出来ますが、もっとこだわりたいという方は有料素材もございますので、ご検討ください。
PhotoshopとProcreate
これらのアプリケーションは主に素材を描いたり加工をするのに使用しています。Photoshopは簡単な画像加工と、素材を作成しています。


たとえばこちらのアイキャッチの背景の星空はPhotoshopで作成しております。1から描くより断然早いです。
ProcreateはiPadで使用しており、AppStoreで販売されています。
iPadをお使いだったら真っ先にオススメするお絵描きアプリといえば、Procreateといっても過言ではありません。
沢山のブラシプリセットもデフォルトで用意されています。
Procreateでは主に、イラスト素材を作成しています。こちらのアイキャッチの脚のイラストなどを描いています。(周りの花などはCanvaの素材です。)

それぞれのアプリで作成した素材を、Canvaへアップロードして組み合わせて1つのアイキャッチを完成させます。
もちろん、Canvaのみで完結する場合もございます。記事の雰囲気と、素材の種類によって変えています。
無料で素材を作成したい方向け
PhotoshopとProcreateはどちらも有料なペイントツール。どうしても無料でオリジナルの素材を使いたい人におすすめするツールをご紹介します。
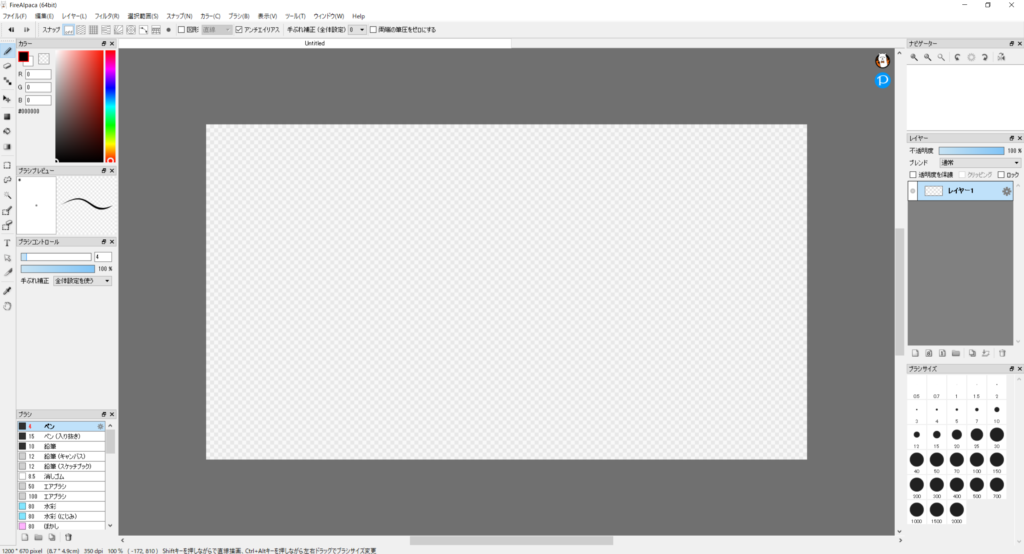
FireAlpaca

その名も『FireAlpaca』無料ツールとは思えないほど、高機能でなんといっても嬉しい手ぶれ補正がついています。
動作もインストールも非常に軽く早いです。そしてPSD(Photoshop特有の拡張子)との互換性もあります。
Photoshopとショートカットがほぼ同じなので、今までPhotoshopを使っていたけど、やっぱり無料ツールでいいかな、なんて人にもおすすめです。
参考にしているサイトをご紹介
アイキャッチを作成するうえで、参考にしているサイトがいくつかございますので、そちらをご紹介いたします。
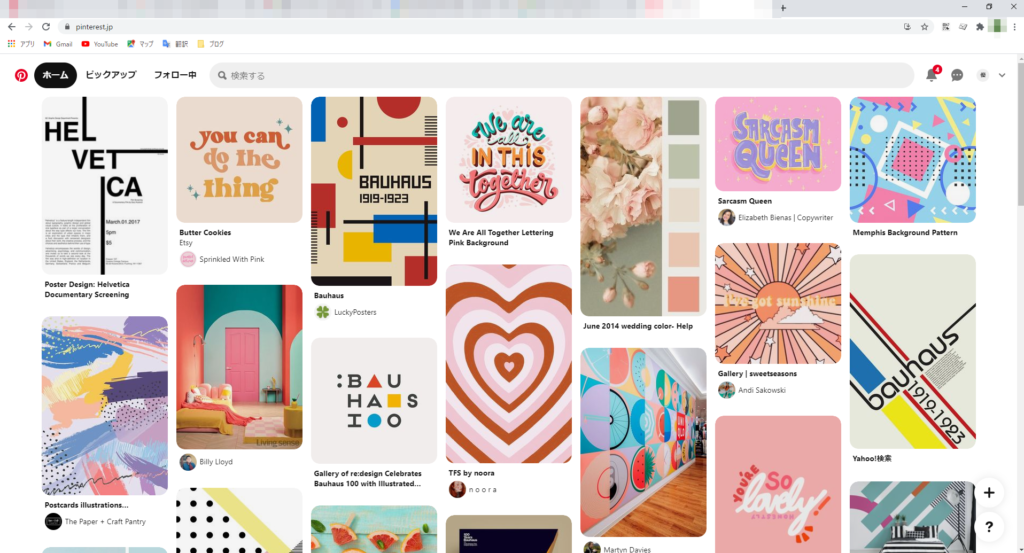
Pintarest

『Pinterest』はWeb上にある画像をピン留めして(ブックマーク)して収集することが出来る無料のWebサービスです。
こちらもGoogleのアカウントがあれば簡単に始めることが出来ます。
無数の画像が様々なユーザーによって集められているため、アイキャッチ画像を作成するうえで非常に参考になります。
例えば、検索ボックスに『Poster Design』『Banner Design』『Illustration Idea』など打てば、それに沿った画像がたくさん出てきます。
もちろん日本語でもOKですが、英語の方がより多く出てくるような印象です。
気になるデザインをクリックすれば、関連した画像や似た画像がどんどん表示されるので見てみてください。
お気に入りのデザインを見つけて、その配色や素材の組み合わせ、配置などを参考にして作成します。
丸パクリはさすがに良くないので、あくまで参考にしてくださいね。
配色サイト
配色を決めてから、アイキャッチ画像を作成する場合もございます。そんな時にオススメの配色サイトをご紹介します。
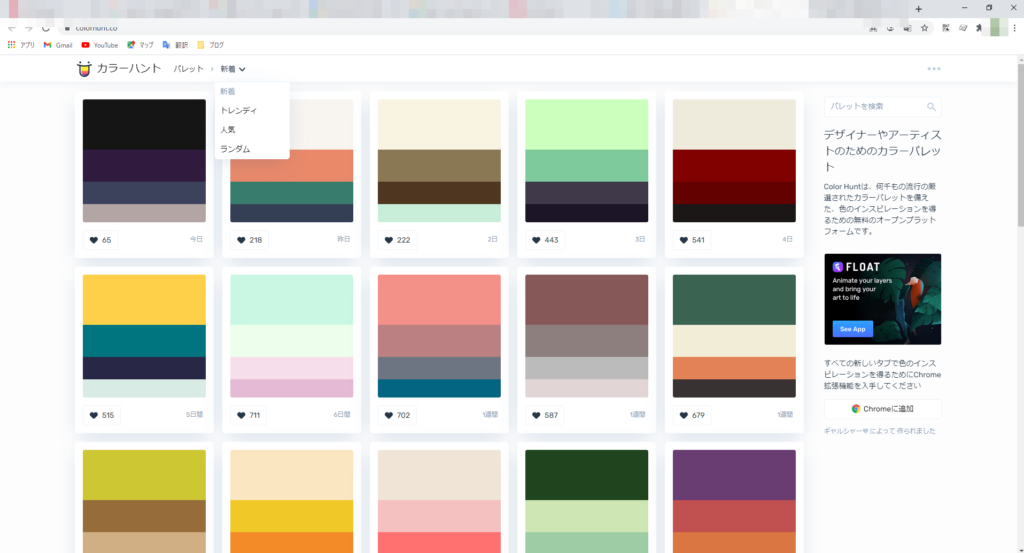
Color Hunt

『Color Hunt』はユーザーが投稿した様々な4色の配色パターンを参考にする事が出来ます。新着順、トレンド順、人気順、ランダムと並べ替えも可能です。
お気に入りの配色パターンが見つかったら、色のところへポインターを合わせればコードが表示されますので、クリックすればコピーする事が出来ますよ。
非常に可愛い配色ばかりなので、重宝しています。
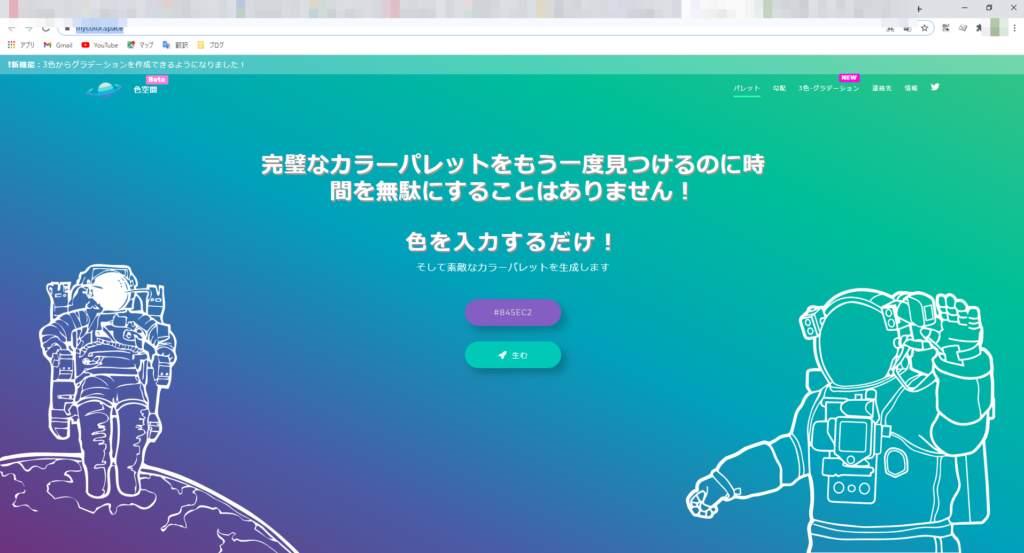
ColorSpace

『ColorSpace』こちらのサイトは、指定した色に合う配色を自動的に生成してくれるサイトです。
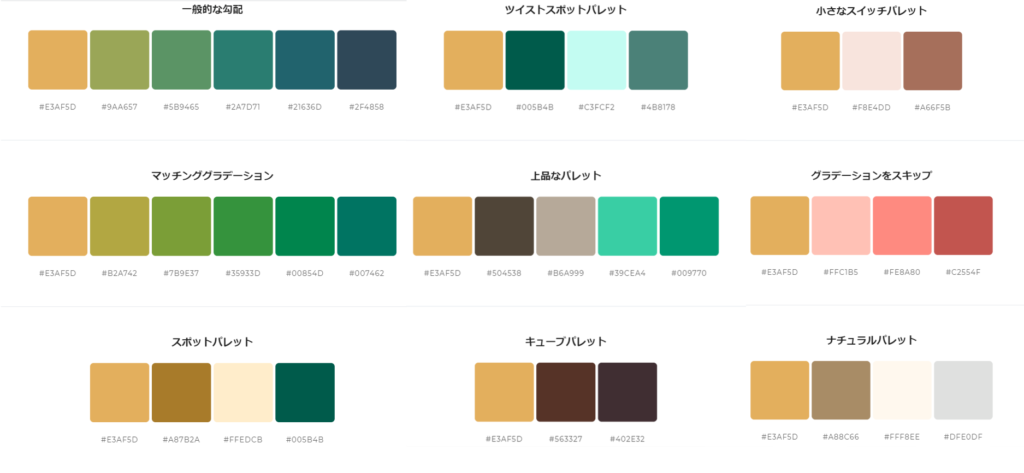
例えば、このサイトでよく使用しているe3af5dという色。これを入力して生むをクリックすると

こんな感じで、その色に合った配色を色んなパターンで生成してくれます。これでも一部なので、結構なパターンがありますよ。
この色を使いたいけど配色が分からない!なんて時におすすめです。
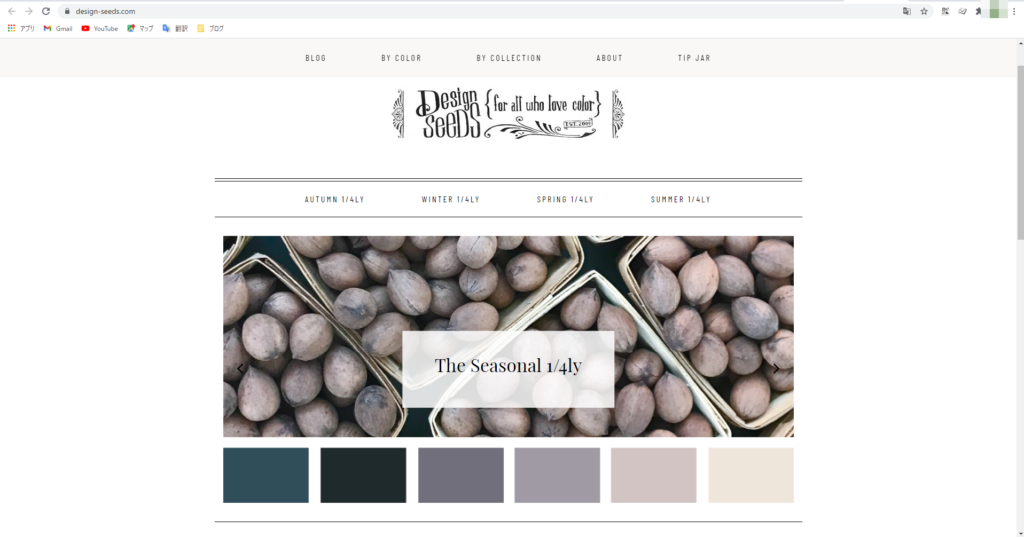
Design Seeds

『Design Seeds』こちらのサイトは、Instagramに投稿された画像からインスピレーションを得て、そこからカラーパレットを作成しているサイトです。
色で分かれていたり、季節別、シチュエーション別で画像が展開されていて、多種多様なカラーパレットが掲載されています。
どれも本当に可愛く、クオリティが高いです。カラーコードをコピーするだけで、同じ配色を作る事が出来ます。
パステル調の写真が多く、柔らかな印象にしたい場合こちらのサイトは本当に参考になるかと思います。
まとめ
以上が、私がアイキャッチを作成する際に使用しているツールや、参考にしているサイトでした。
Pinterestでデザインの参考資料を探して、配色サイトで配色を考え、Canvaで作成するといった工程です。
Canvaに思ったような素材がなかった時にPhotoshopやProcreateが活躍する、みたいな感じですね。
皆さんも、この記事を参考にしてぜひご自身でアイキャッチ画像を作成してみてくださいね!
やっぱり、テンプレートを変えただけだとすぐ分かっちゃいますからね💦
せっかく自分のブログなんですから、アイキャッチも自分でこだわって作成した方がいいかなと思います😄
それでは、最後まで読んでくださってありがとうございました。
ぼんぐ








コメントを残す